-
百度智能建站与独立网站对比有何优缺点
百度Aipage是一个基于百度人工智能技术的网站建设平台,而独立网站则是指自己搭建和管理的网站。下面是它们之间的优缺点比较: 百度Aipage的优点: 无需编程知识:百度Aipage提供了易于使用的界面,用户无需具备专业的编程知识,就可以快速建设网站。 免费使用:百度Aipage基本功能是免费的,用户可以在不花费太多费用的情况下建立一个基本的网站。 支持人工智能技术:百度Aipage基于百度人工智…- 333
- 0
-
aipage域名已备案但被拦截阻止访问
大陆线路必须在百度智能云平台备案后使用(备案系统地址: https://beian.bce.baidu.com/),如果已经在其他平台备案,同样需要在智能云新增备案。 未备案的域名解析到大陆线路后6小时内将被封禁,访问出现备案封禁提示。如果域名已在平台完成备案,正常1天内将自动解封,如果超过1天仍未解封,请发工单联系技术客服处理。- 271
- 0
-
aipage页面中出现双滚动条如何处理
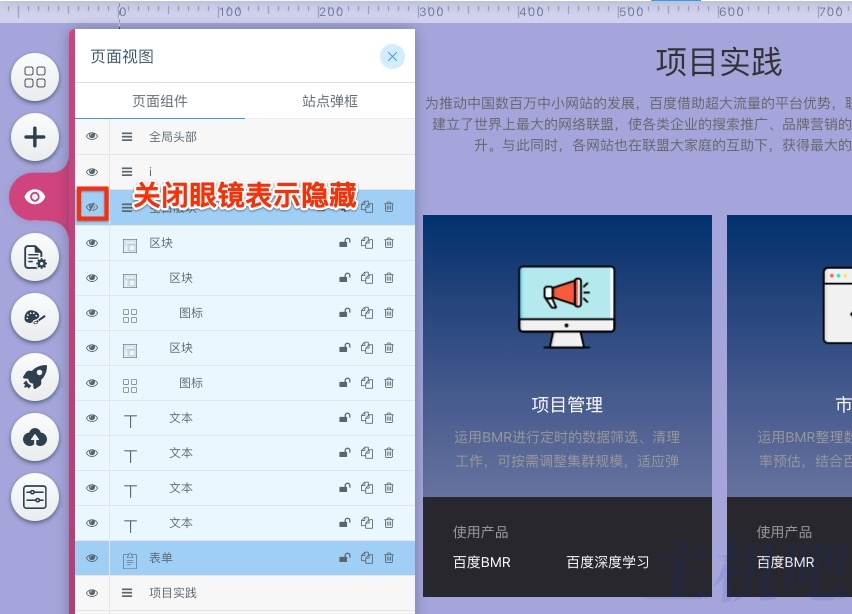
网站页面如果出现多个滚动条,一般是因为有元素移出到页面宽度以外的区域,主要在页头版块和页尾版块中出现比较常见。找到对应的元素重新调整位置即可修复此问题,定位的方法是通过左侧页面视图显示隐藏版块和元素来进行查找。 首页挨个关闭版块的眼镜(优先头尾版块),然后保存后预览查看双滚动条是否存在,找到对应版块后对版块内部的元素重复此操作,直到找到正确的元素为止。如果元素在界面外无法进行编辑,可以在视图里直接…- 246
- 0
-
aipage网站多语言设计教程
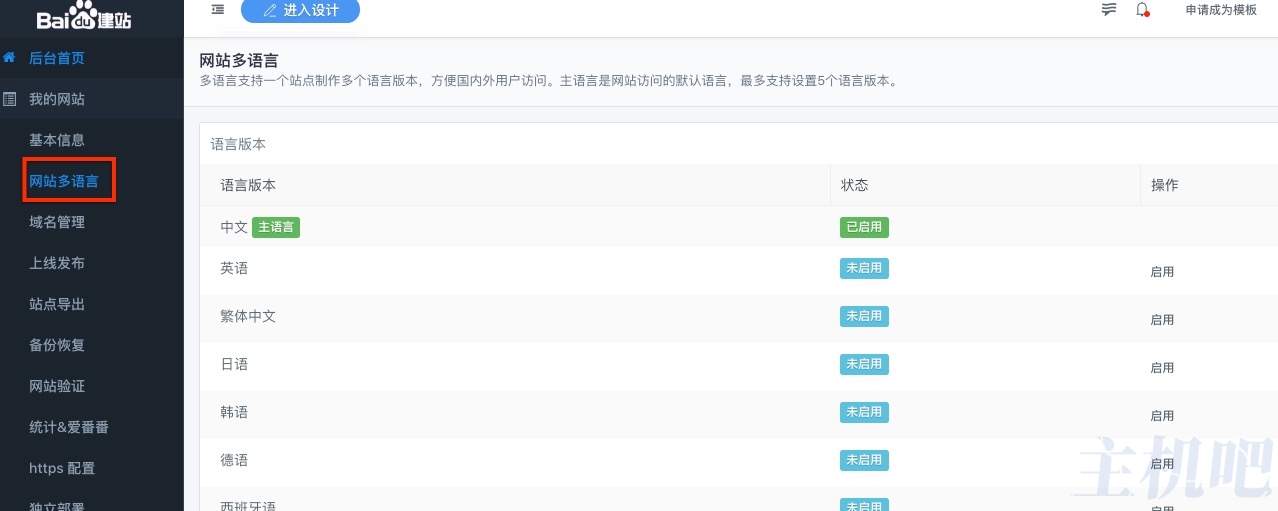
站点多语言实际相当于多个站点,不同的语言通过页面路径来区分,例如主域名为中文,官网域名是www.abc.com,开启了英文站点,那么访问www.abc.com将访问中文,访问www.abc.com/en将进入英文首页。 注意:多语言的前提是网站套餐属于官网版及以上套餐,如果您的套餐无法使用,请升级套餐后刷新重试。小程序没有多语言支持 1 开启多语言站点 开启前建议完成主语言站点的设计,这样其他语言…- 338
- 0
-
aipage网站百度资源平台站点验证教程
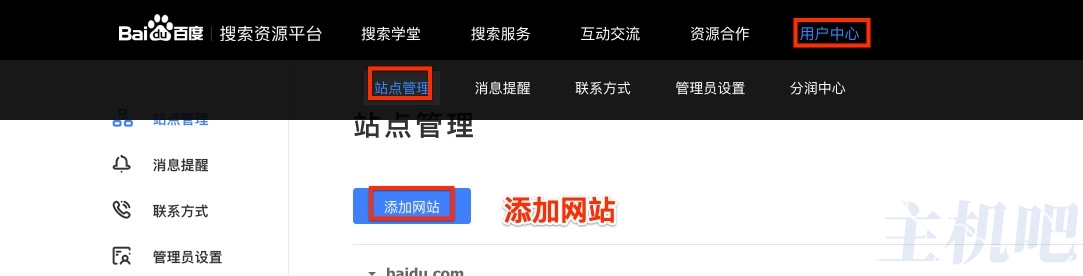
网站上线后为了优化SEO,必须提交给百度等搜索引擎平台,以百度为例,提交地址是百度搜索资源平台 https://ziyuan.baidu.com 1 绑定网站(如已添加可忽略) 在百度搜索资源平台进入用户 -> 站点管理,点击添加网站 如果账户信息不完善,需要完善下账户信息,然后输入网站信息,注意选择对应的http协议,如果您的网站已部署证书泽选择https协议,网站域名填写主要使…- 272
- 0
-
aipage网站接入百度统计&爱番番及第三方客服
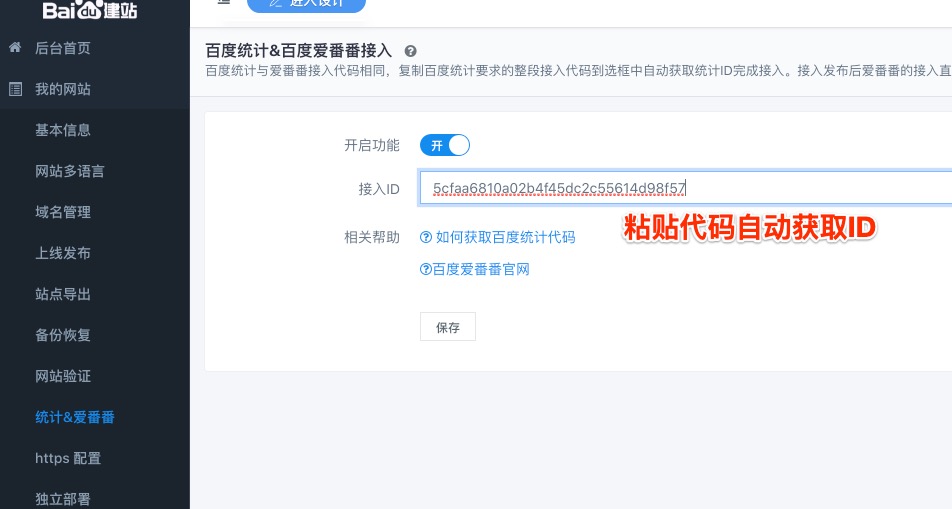
百度统计是使用广泛的免费专业站点统计平台之一,可以看到详细的访客及转化信息。爱番番是之前百度商桥升级而来的商业客服工具,如果使用相同的账号,爱番番与百度统计的接入代码是一样的。 1 接入百度统计 进入百度统计官网https://tongji.baidu.com/,登录后进入管理点击添加站点根据提示完成站点的添加,添加成功后在站点列表里点击右侧获取代码,在代码获取页面复制代码然后粘贴到建站后台我的网…- 363
- 0
-
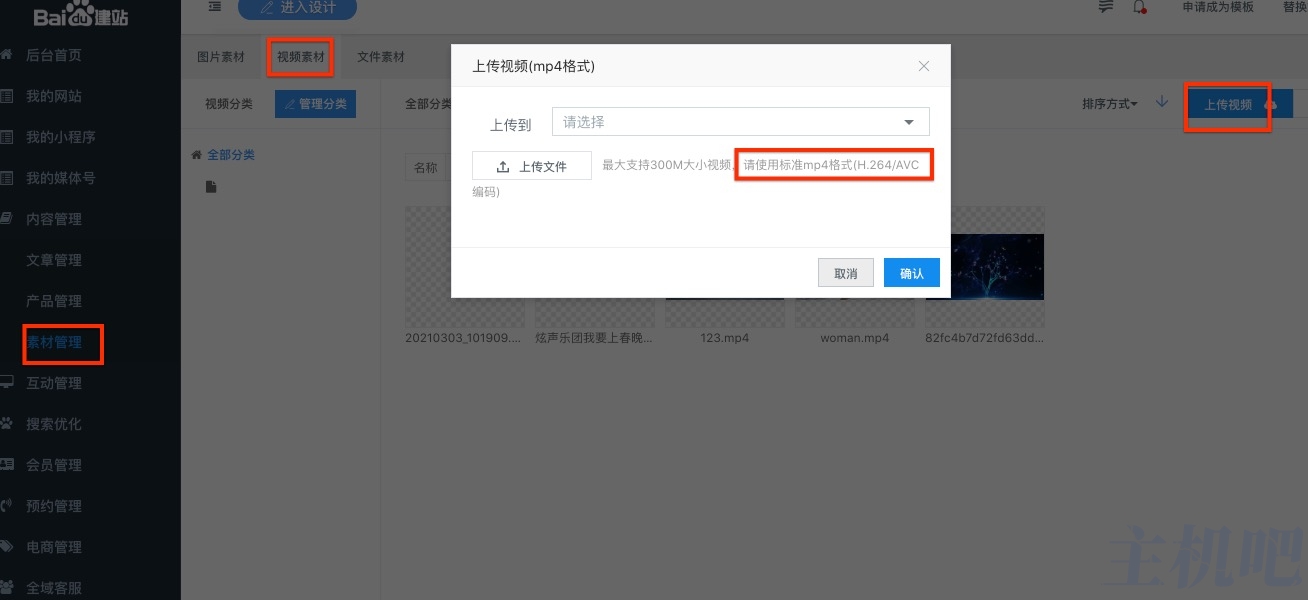
aipage网站视频、文件素材管理
站点素材管理里除了图片,还可以上传mp4视频、mp3音频、office常用文档、压缩包等,视频主要支持产品介绍等短视频,文件则方便网站用户进行资料下载等操作。 1 视频上传 打开素材管理 (站点后台-> 内容管理 -> 素材管理或者编辑器内素材管理器), 点击上传视频按钮 主要视频格式只支持标准mp4视频编码(H.264/AVC编码),如果视频上传后无法在移动端播放,则说明…- 323
- 0
-
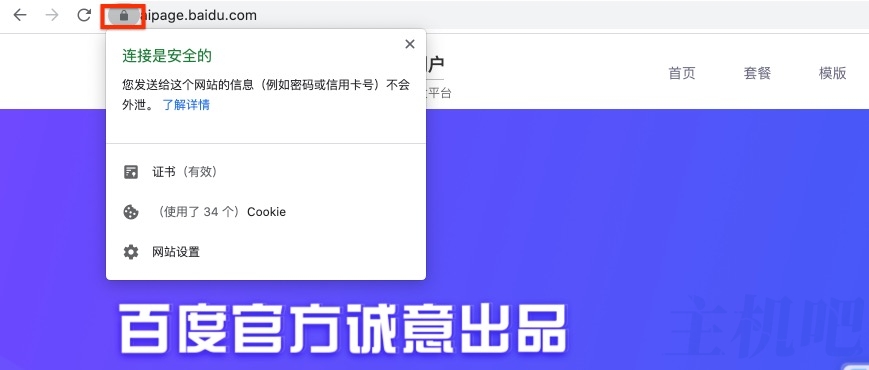
aipage网站HTTPS证书的配置
域名配置HTTPS证书后浏览器将出现安全提示,否则会提示不安全,当然HTTP并不意味着您的网站就会被黑客攻击篡改,百度智能建站提供了等保三级以上安全防护,平台网站发布页面从未出现被黑客攻击篡改的情况。但是HTTPS是互联网发展趋势,大部分知名网站已开启HTTPS支持,如果您预算足够,推荐购买相应的付费证书来开启网站HTTPS。 1 购买并下载证书 在各大知名证书服务平台购买SSL证书(推荐购买百度…- 202
- 0
-
aipage网站选项卡容器使用
网站里选项卡使用很广泛,例如百度智能云官网就大量使用了选项卡切换交互,使用选项卡能更友好的展示信息,提供更好的用户体验。 1 选项卡使用 添加空白自由版块,拖拽元素 -> 容器 -> 横向选项卡到空白版块中,选项卡是高级容器,每一个选项卡内部的元素编辑与普通容器内编辑一致,通过箭头上下切换选项卡项,进入设置和样式给选项卡设计样式及标题等设置。 纵向选项卡的使用与横向选项卡类似,添加纵向…- 217
- 0
-
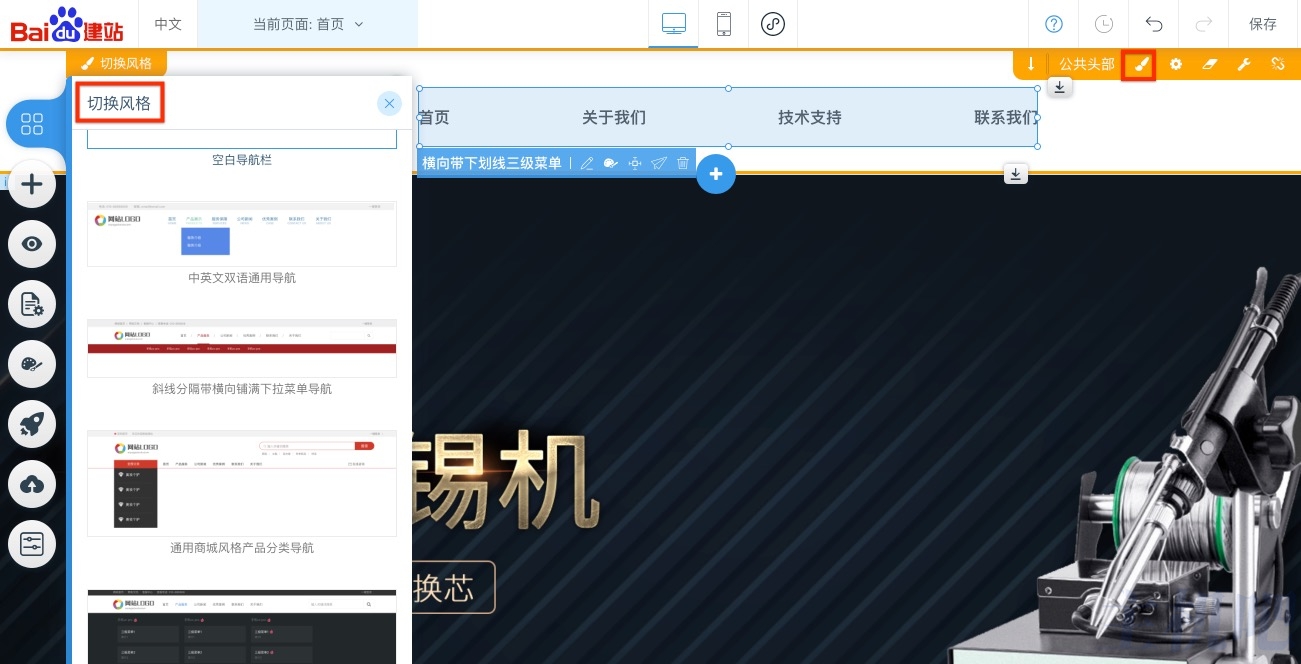
aipage网站导航菜单设计
网站导航分为内置导航和自由设计导航两种模式,常用导航设置如下: 1 内置导航版块的使用 内置导航版块是系统中开发好的响应式内置导航头部,每个版块都已经设计好了较为固定的风格,提供了基本的样式设置对颜色和功能进行调整。内置导航版块能快速设计站点导航,点击头部版块切换设计查看目前已有的导航版块效果。例如通用企业风格导航、商城风格导航、下拉产品风格、logo不同位置风格等,切换任何版块可以快速运用相应效…- 212
- 0
-
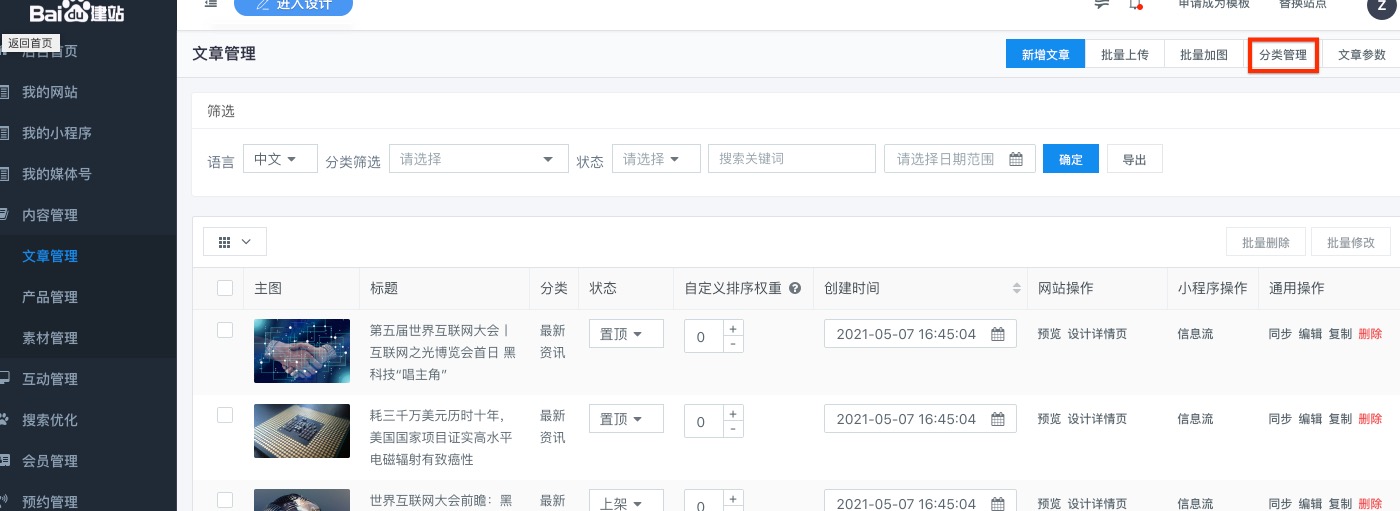
aipage动态数据分类管理
1 新增分类 站点后台文章、产品、商品数据均是通过分类进行管理,在添加数据前需要设置好对应的分类,新增分类的时候主要需要设置名称和路径,名称是分类的名称,例如公司新闻、行业新闻、产品案例等,根据实际的分类名称设置,路径是站点发布后该分类的URL标识,例如设置news,域名是www.abc.com,那么发布后访问地址是http://www.abc.com/news(部分老分类是二级路径)。 其他设置…- 460
- 0
-
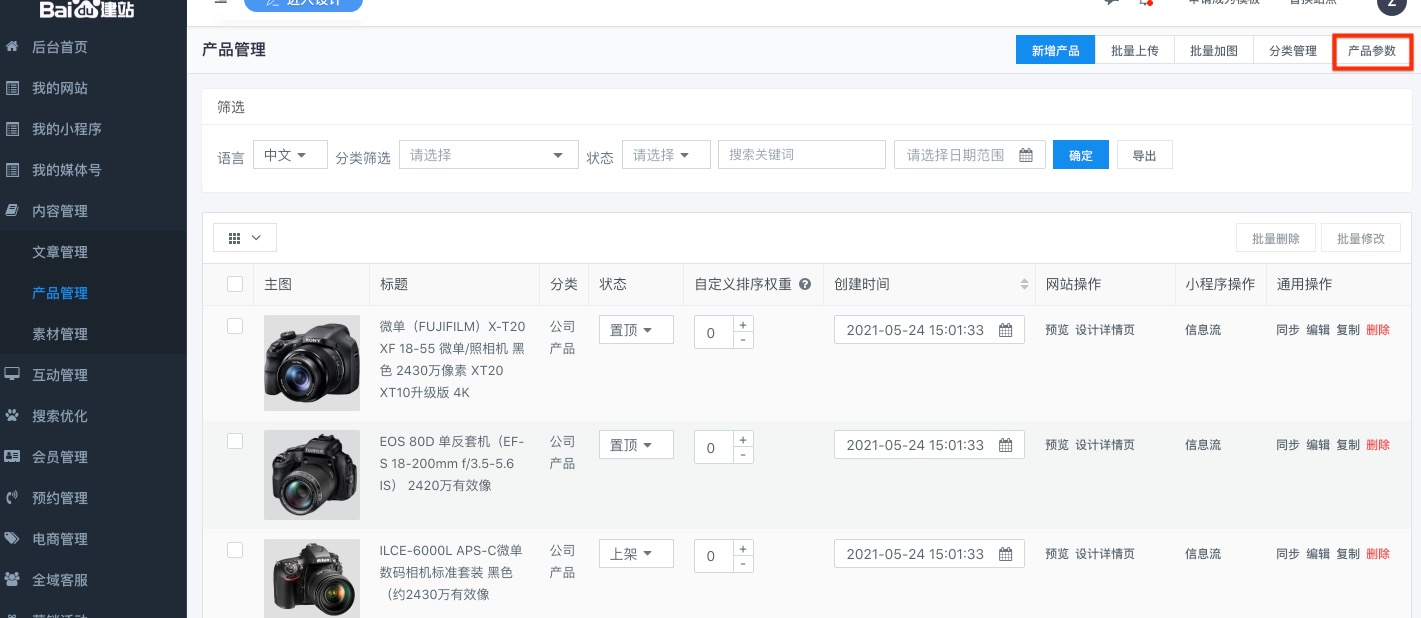
aipage网站动态数据参数的使用
后台文章产品及商品均支持参数管理,使用参数管理可以提升后台参数信息数据录入效率,方便前端页面展示,同时可以实现复杂的参数筛选支持 1 管理参数 进入管理后台,在内容管理 -> 文章/产品管理或者电商管理 -> 商品列表右上角点击参数管理按钮进入参数管理,参数是动态数据的扩展信息,参数支持多种类型,例如常用的支持筛选的单选、多选文本,以及普通信息展示的文本类型,另外还有方便嵌入网页的ur…- 364
- 0
-
aipage网站动态列表数据绑定方式
网站有多种动态数据绑定方式,方便页面展示指定的后台数据 1 分类绑定 分类绑定是最常用的数据绑定方式,对后台动态数据进行合理的分类及层级划分,绑定数据的时候选择对应的分类即可,支持绑定多个分类。 注意:如果分类绑定面板没有显示分类名称只显示一串数字,则代表对应的分类不存在或已删除,需要删除进行重新绑定操作(例如站点更换模板后基本都需要执行重新分类绑定操作)。 分类绑定后可以设置基本的显示字段控制与…- 345
- 0
-
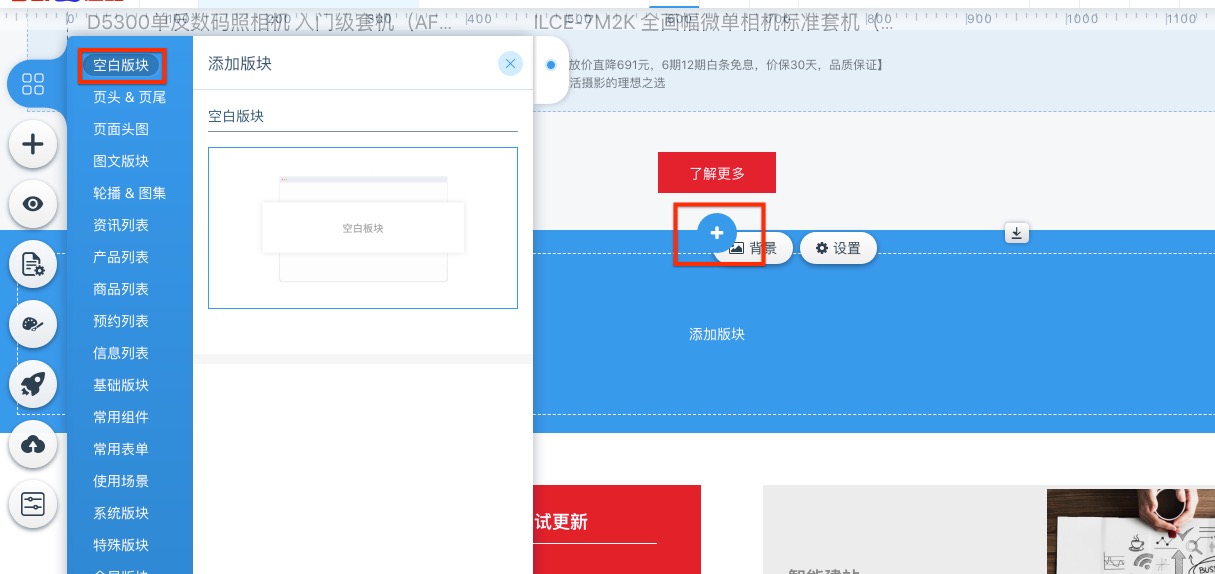
aipage空白版块自由元素设计
自由元素设计是网站最常见的操作之一,借助自由设计可以实现更灵活丰富的展示效果。以下介绍常见元素操作的使用: 1 空白版块的添加 使用元素设计前必填添加空白版块到页面中,尽管元素可以添加到内置版块里,但并不推荐这样做。响应式内置版块与绝对定位的自由元素搭配时可能因为屏幕的变动导致元素的位置发生偏移。自由元素都采用绝对定位方式,推荐在单独的空白版块里进行设计操作(空白轮播也可以,仅保留背景图的内置轮播…- 379
- 0
-
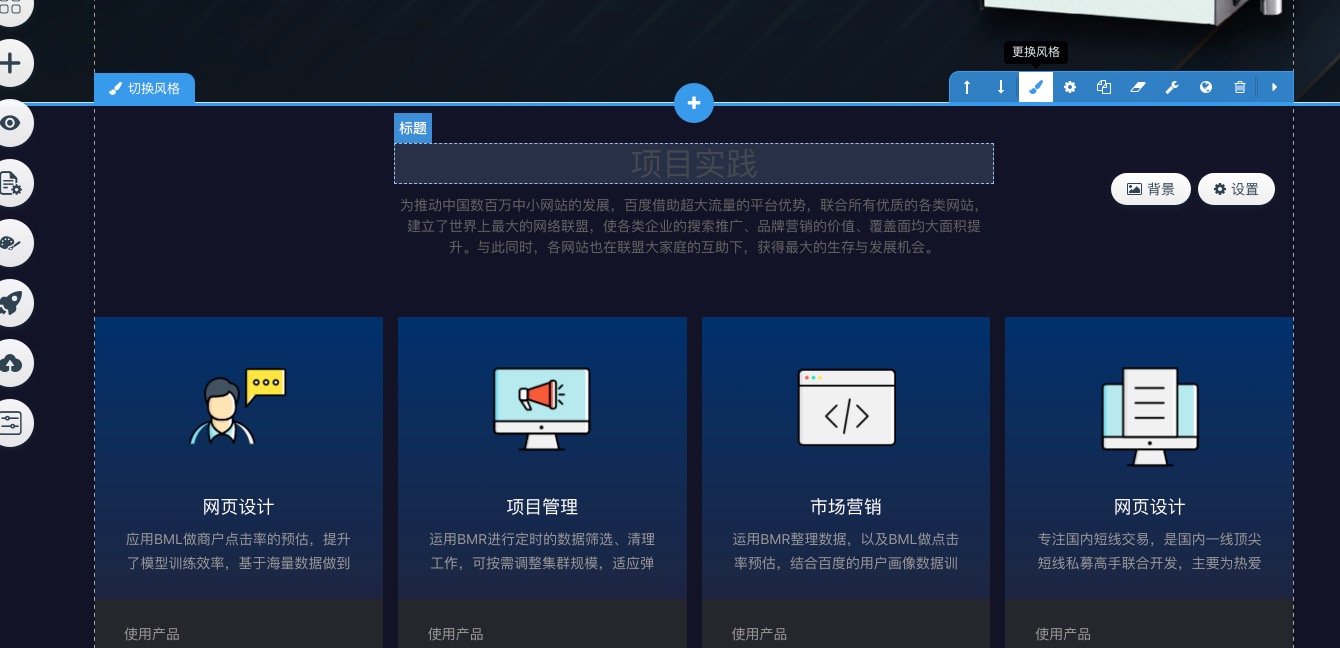
aipage普通内置版块设计操作
内置版块是系统预置的支持响应式的分类样式版块,版块已经具备较为固定的设计风格,提供了相应的界面数据和样式设置,主要通过设置面板即可完成内置版块的设计操作。内置版块按不同的使用场景和类型进行分类,不同分类的版块可以直接切换设计,切换后依旧保持数据不变。例如版块标题、副标题、列表项等,在切换设计之后不需要重新设置。 1 版块工具栏说明 切换设计是版块最常见的操作,如果当前内置版块效果不适合,则可以考虑…- 392
- 0
-
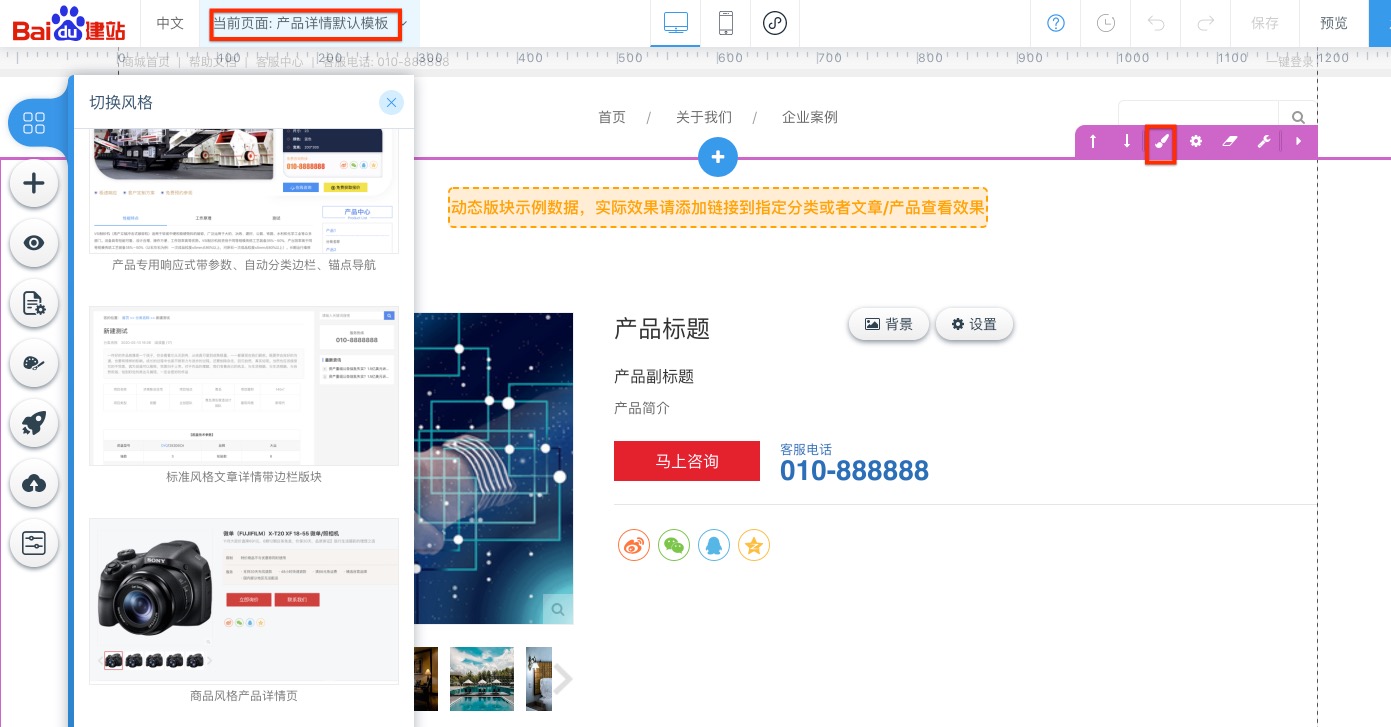
aipage系统详情页模板设计
详情页模板决定了文章、产品、商品、预约等具体展示样式,系统支持自定义详情模板,最多支持每个分类显示对应的独立的样式效果。详情模板包含内置版块和自由设计两种 1 内置详情版块 编辑器左上角页面管理切换页面系统页面 -> 详情模板进入对应的系统详情页,以产品详情模板为例,系统中内置了十几种常见的详情版块效果,可以通过切换设计来快速更换 详情版块支持通过版块设置来对界面数据和样式进行微调,基本上内…- 469
- 0
-
aipage系统列表页模板设计
系统列表页模板是网站动态列表的默认展示效果,包含内置翻页等功能,网站页面中跳转到任何一个分类都会展示其对应的列表展示效果,如图示例: 系统分类列表页模板版块与系统详情版块类似,包含内置版块和自由设计两种: 1 内置系统分类列表版块 进入系统页面 -> 文章/产品分类列表模板,系统文章产品公用内置分类版块,主要结构为两列布局,设置里支持是否开启边栏,样式设置中支持对展示进行微调。新的分类列表版…- 450
- 0
-
aipage网站备案号添加方法
企业网站均建议在百度云完成备案并发布到大陆机房,备案过的网站必须按照工信部要求在页面底部添加备案号,网站如何快速添加备案号呢? 进入站点后台->我的网站-> 基本信息里设置备案号即可整站自动在底部添加备案信息,公安部备案添加类似: 添加保存后预览即可看到每个页面底部都自动添加了备案信息和工信部链接。如果想自定义添加备案号的样式呢?例如想将备案号直接添加到底部版块里,那么只需要拖拽文字元…- 404
- 0
-
aipage网站自定义动态列表样式教程
网站提供了内置的文章、产品、商品等动态列表版块及元素,可以修改样式设置来进行样式微调,如果内置效果无法满足需求应该怎么办呢?不用急,使用自由列表可以轻松定制个性化的动态列表效果。 自由列表可以使用拖拽来实时调整动态列表的样式,并且可以增加元素来对列表进行装饰。例如设计如下一个文章列表: 首先需要拖拽一个示例自由列表元素到页面中,自由列表默认绑定的是文章,您可以在设置里绑定产品、商品、预约、文件等动…- 537
- 0
-
aipage网站元素及版块复用方法
网站元素和版块的复用能加快站点设计,常见复用方式如下: 1 页面复用头尾版块 站点自带全局头尾版块,设计的全局头尾将自动套用到整站所有开启全局头尾的页面中,开启方式是在页面设置->页面布局里开启 判断是否编辑全局头尾可以检查页面设置,也可以编辑版块的时候查看是否有黄色边框和提示。 全局尾部的操作类似,这样就可以在任意页面复用全局头尾啦。不过要注意移动端网站的全局头尾是独立设计的,一般移动端风…- 368
- 0
-
aipage网站悬浮边栏设计教程
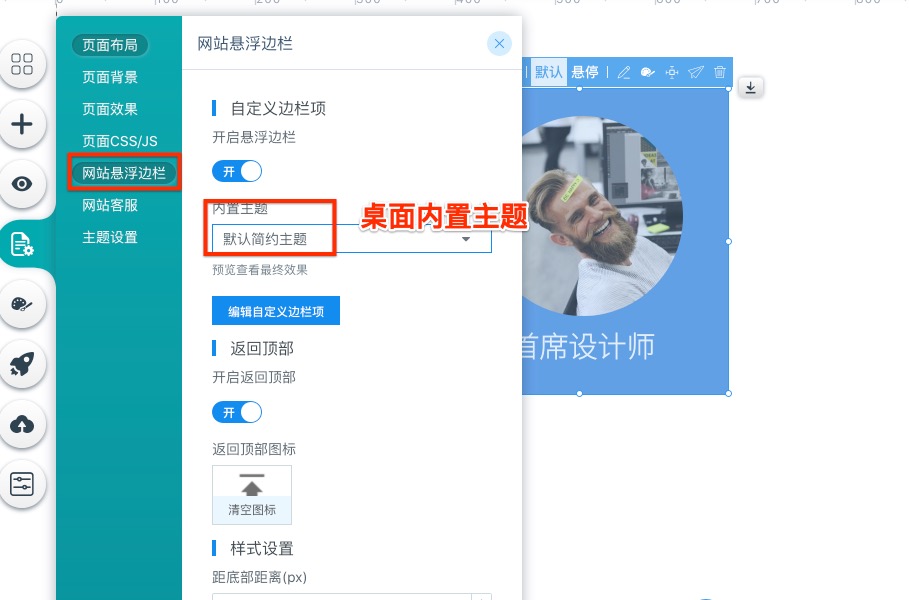
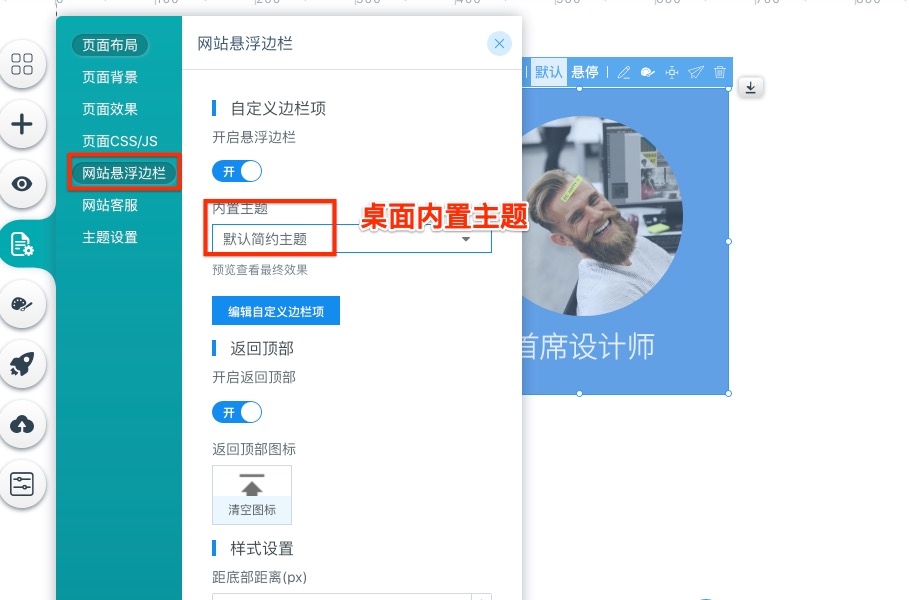
网站悬浮边栏是站点很常见的功能,一般会添加客服、反馈、微信公众号等联系方式方便用户便捷操作。网站有两种方式添加悬浮边栏 1 内置悬浮边栏 桌面端网站内置了2种内置边栏效果,在页面设置里开启即可 简约效果可以简单调整图标尺寸与间隔,示例效果如下: 另外还有一种阴影效果主题,编辑悬浮项目替换自己想要的图标后,可以生成如下效果: 如上两种内置效果都支持悬停弹层内容的自定义,可以通过富文本任意编辑里面展示…- 238
- 0
-
aipage网站悬浮边栏设计教程
网站悬浮边栏是站点很常见的功能,一般会添加客服、反馈、微信公众号等联系方式方便用户便捷操作。网站有两种方式添加悬浮边栏 1 内置悬浮边栏 桌面端网站内置了2种内置边栏效果,在页面设置里开启即可 简约效果可以简单调整图标尺寸与间隔,示例效果如下: 另外还有一种阴影效果主题,编辑悬浮项目替换自己想要的图标后,可以生成如下效果: 如上两种内置效果都支持悬停弹层内容的自定义,可以通过富文本任意编辑里面展示…- 444
- 0
-
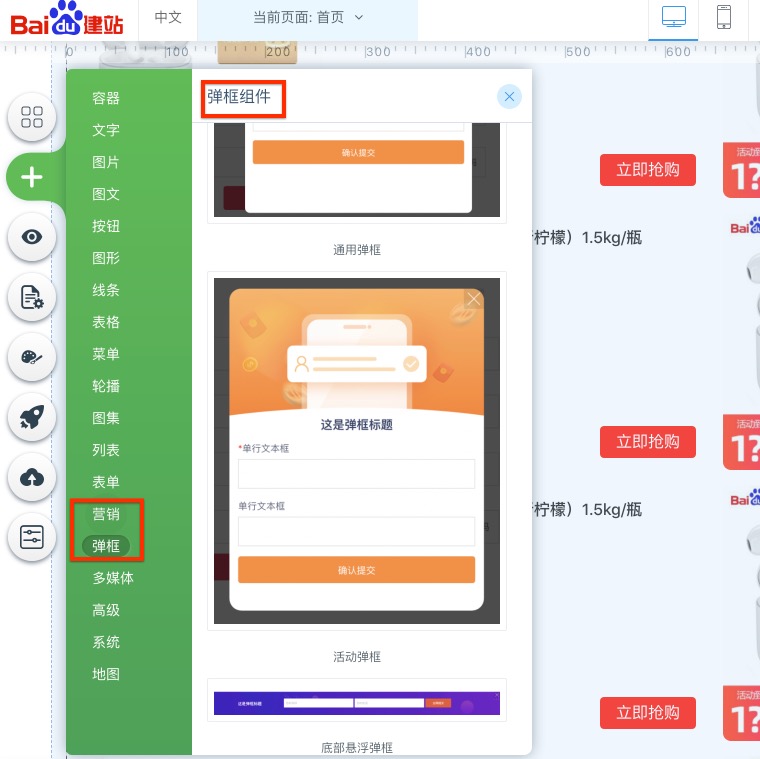
aipage网站弹框组件设计指导
弹框是网站常用功能,可以用来实现营销广告、通知提醒、弹窗广告、悬浮边栏等功能,网站弹框属于容器,添加方法需要先添加弹框容器到页面中,从左侧元素的弹框或者营销->弹框里拖拽弹框容器实例到页面中,弹框示例中有多种弹框类型示例,例如居中弹框、底部弹框、边栏弹框等,以常见的居中弹框为例: 拖拽到页面中后,编辑器将进入弹框编辑模式,选择元素进行修改或者添加更多元素到弹框容器中编辑 编辑完成之后退出弹框…- 311
- 0
-
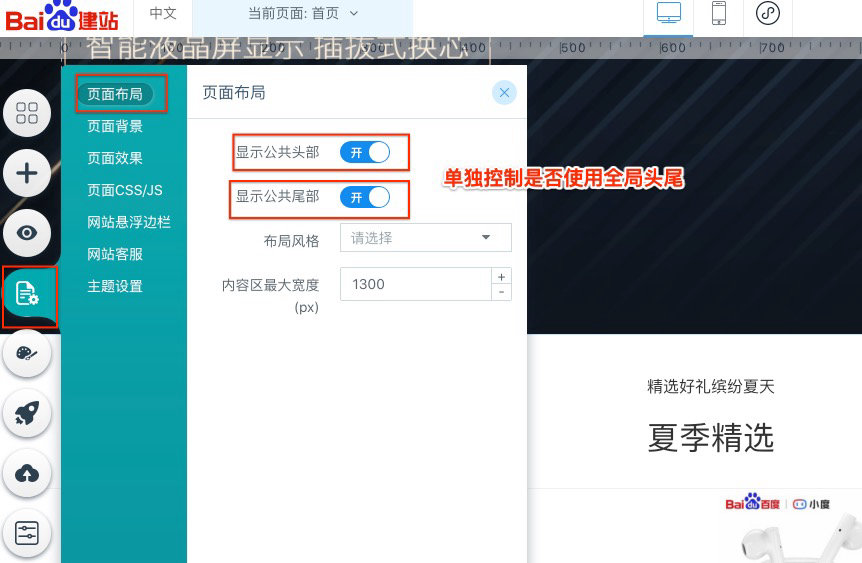
aipage网站全局通用头尾设计
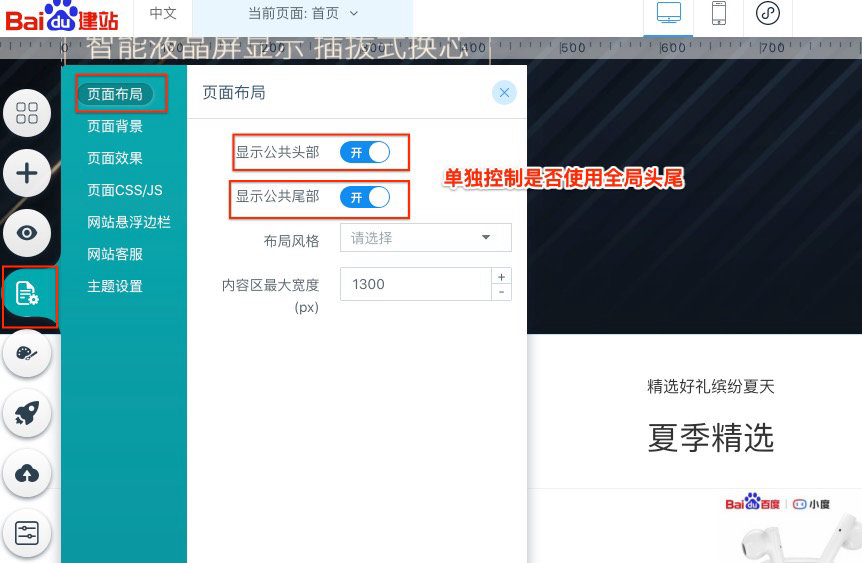
全局头尾是网站最常见的功能之一,可以控制网站页面复用同个全局头尾模板。每个页面也可以单独控制是否使用全局头部或者全局尾部,判断页面是否开启全局头尾的设置在编辑器左侧页面设置 -> 页面布局里,也可以通过选中版块查看是否有全局头部或者全局尾部的提示。 如果一个新的页面没有显示全局头部或者尾部,首先应该去检查全局头尾是否已打开,另外需要查看是否已编辑全局头尾。如果使用空白头部或者空白尾部编辑,需…- 289
- 0