许多网站首页都会添加轮播图版块,平台轮播图包含内置版块轮播和轮播元素两种。
1 内置版块轮播
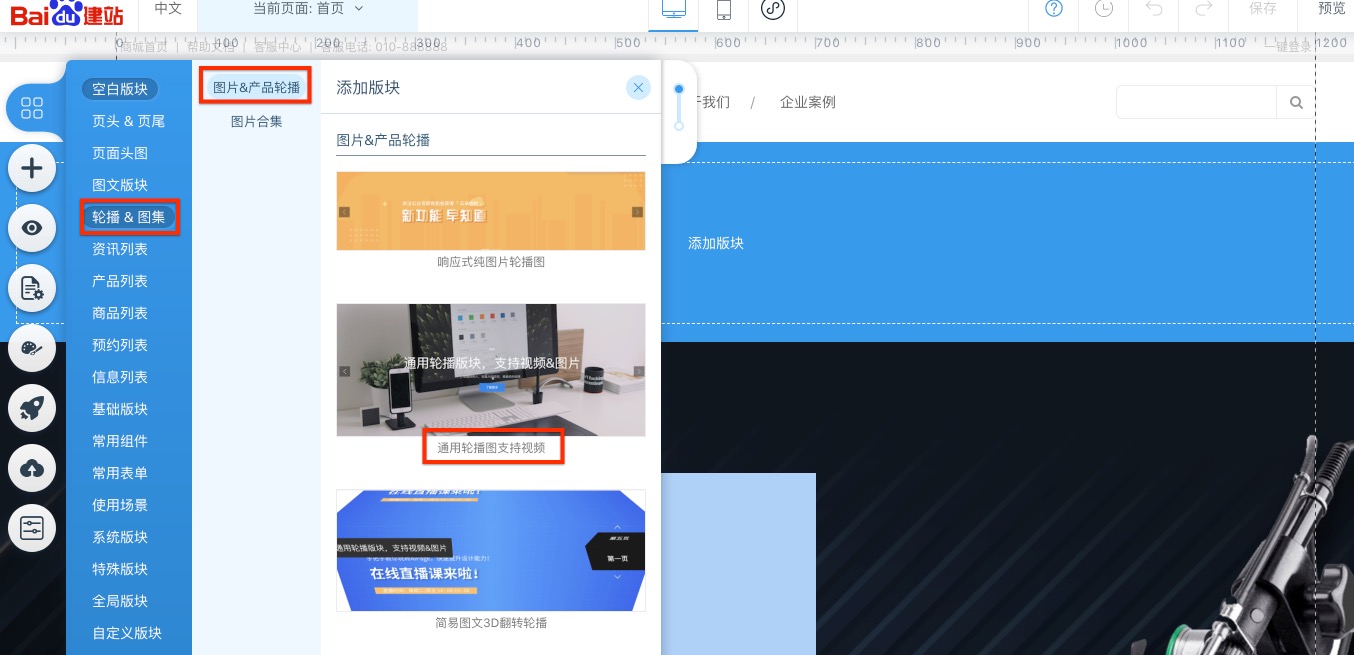
内置版块轮播主要是通栏轮播,每个轮播帧同时是容器,支持拖入文本、区块等元素进去进行装饰设计。例如通用轮播版块

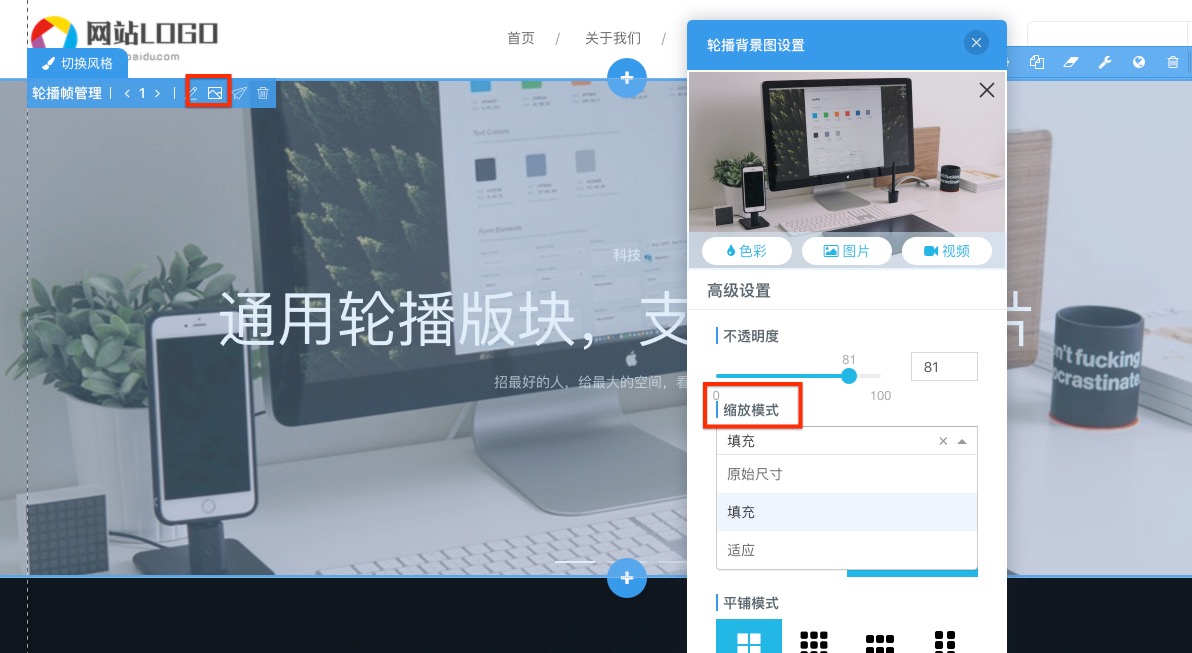
添加进来后需要对每帧进行设计,可以填充图片、视频或者渐变颜色等。一般主要是背景图片为主,图片需要注意填充模式,不同的填充模式展示效果不一样,例如默认的填充模式是图片等比例充满背景,不同的分辨率将会自动进行裁切。其他两种模式可以试用查看差异。

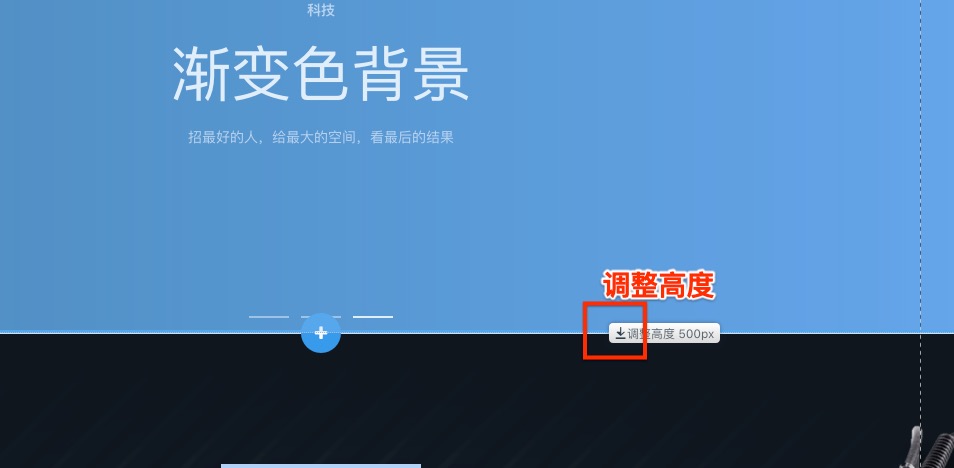
轮播的高度可以通过右下角推动按钮快速调整,或者在版块设置里进行高度设置。如果没有这个按钮,则说明高度无法调整(例如响应式轮播或者全屏轮播)。

如果使用元素对轮播进行装饰,建议删除轮播帧里面的所有子项数据,例如标题、小标题、简介等,不要使用内置标题字段与自由元素进行混搭设计,否则不同的分辨率下会出现位移情况。
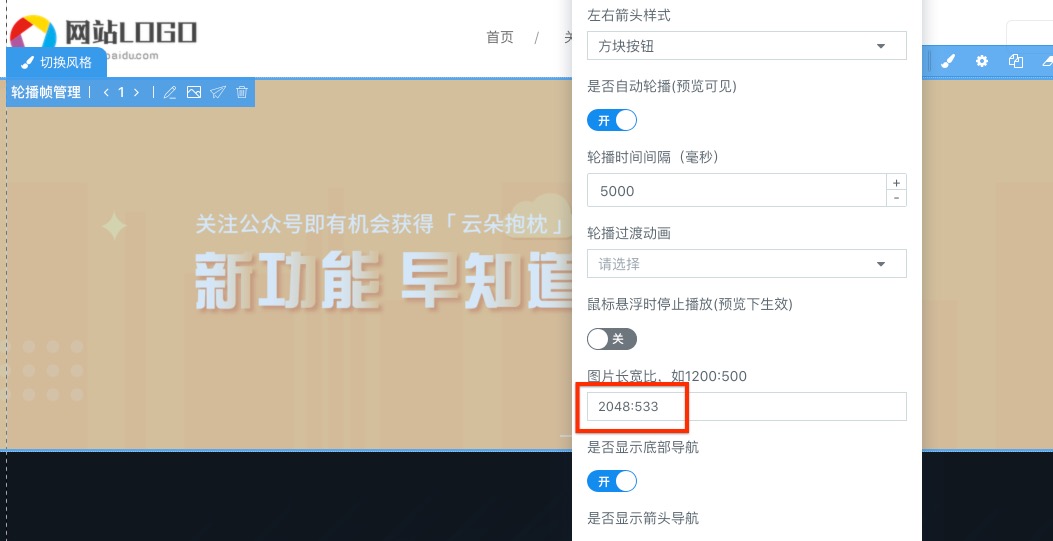
轮播的样式设置里可以对箭头、指示点、是否自动轮播、切换动画等进行样式设置,选中轮播版块后点击工具栏中设置按钮进入版块设置。
响应式轮播
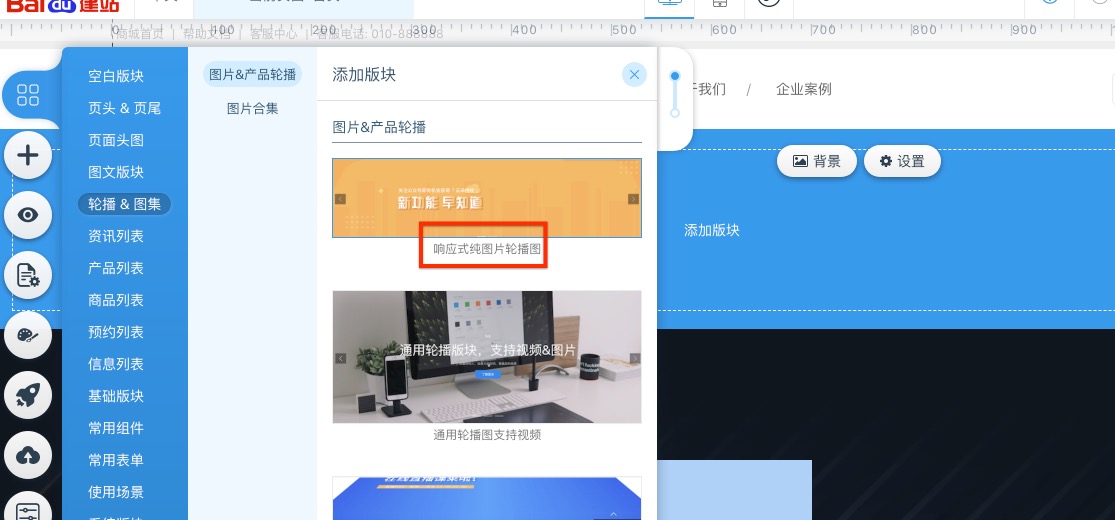
部分纯图片轮播不希望图片被裁切且支持在任意分辨率下通栏展示图片则需要使用响应式轮播,内置版块里包含一个响应式轮播,需要所有图片使用统一分辨率,并且设置图片的分辨率到版块样式设置里。


除此之外还有全屏轮播(高度自动是屏幕高度)、非通栏轮播(宽度是内容区宽度)等。
2 轮播元素
轮播元素属于自由元素,本身也是一个容器,每帧可以自由设计,拖拽到页面中进行自由设计即可,轮播帧如果不设置背景,则可以实现纯元素的整屏滚动轮播。





