之前有写过利用百度云加速边缘计算功能设置自义错误的案例,今天我们来学习下利用边缘计算功能设置网站判断移动端和PC端页面跳转。
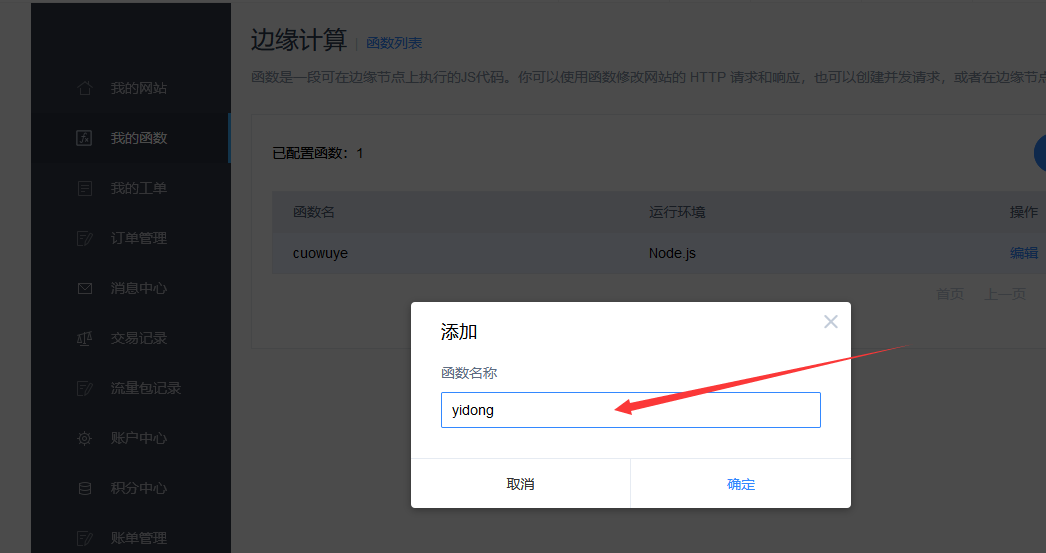
首先还是老步骤,先在我的函数里添加以下函数
编辑
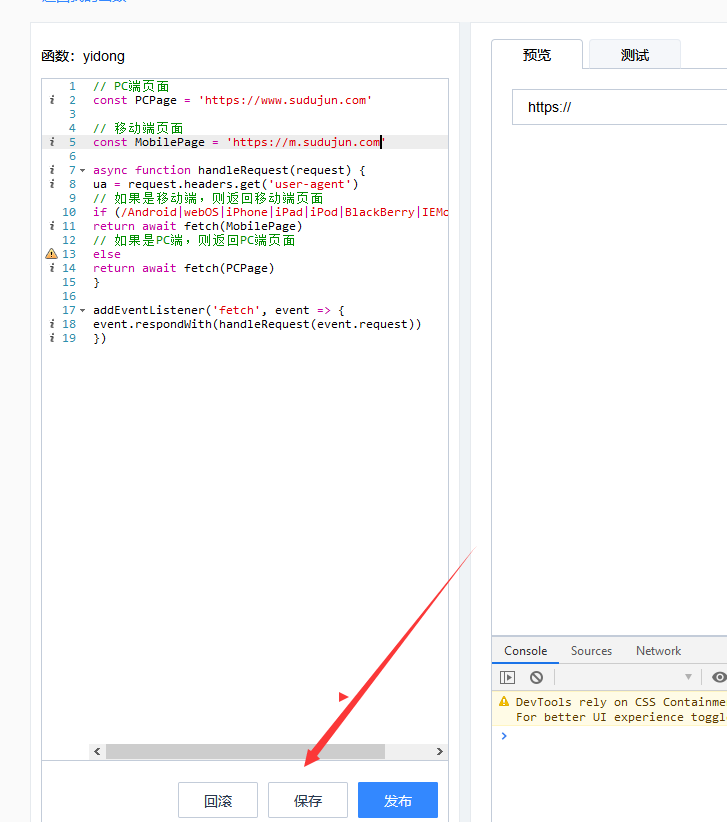
输入以下代码,修改自己的相应的网址,并保存:
// PC端页面
const PCPage = ‘https://你的PC页网址’// 移动端页面
const MobilePage = ‘https://你的移动页网址’async function handleRequest(request) {
ua = request.headers.get(‘user-agent’)
// 如果是移动端,则返回移动端页面
if (/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(ua))
return await fetch(MobilePage)
// 如果是PC端,则返回PC端页面
else
return await fetch(PCPage)
}addEventListener(‘fetch’, event => {
event.respondWith(handleRequest(event.request))
})
返域名管理,进入域名管理左边的功能,边缘计算:
选好函数: