站点多语言实际相当于多个站点,不同的语言通过页面路径来区分,例如主域名为中文,官网域名是www.abc.com,开启了英文站点,那么访问www.abc.com将访问中文,访问www.abc.com/en将进入英文首页。
注意:多语言的前提是网站套餐属于官网版及以上套餐,如果您的套餐无法使用,请升级套餐后刷新重试。小程序没有多语言支持
1 开启多语言站点
开启前建议完成主语言站点的设计,这样其他语言可以直接复用主语言创建一个独立站点,进入后台 -> 我的网站-> 网站多语言,选择想要开启的语言点击启用就可以复制任意已有的语言版本。复制将复制站点页面设计,复制后进入编辑器左上角可以切换语言版本。


2 设计多语言站点
每个语言的页面设计是独立的,修改页面不会影响其他版本,一般需要将文字人工翻译成对应的语言版本,您也可以选中文字元素使用自动翻译支持(由百度翻译提供,建议人工进行校准)。


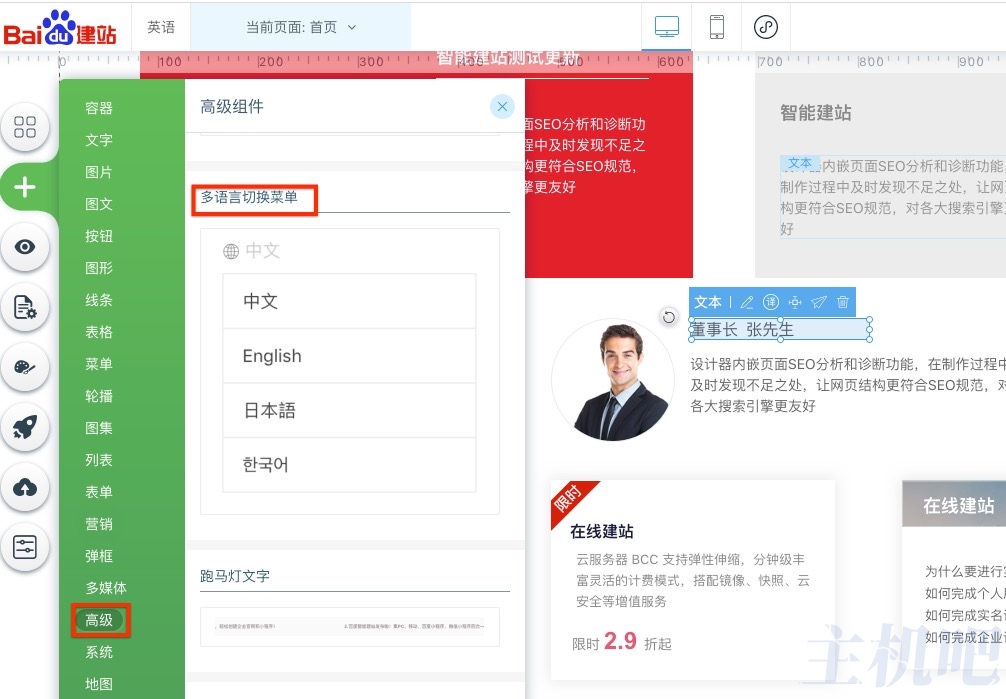
一般首页导航需要添加多语言切换菜单,此菜单将自动识别当前站点开启的语言列表并支持进行点击下拉切换。

如果只开启2种多语言或者想自定义设计多语言切换菜单,需要在元素点击交互跳转外链设置里填写多语言发布后的实际路径, 例如站点主语言首页是/,八种语言的根目录分别是:
- 中文 /zh
- 英语 /en
- 日语/jp
- 韩语 /kor
- 西班牙语 /spa
- 俄语 /ru
- 德语 /de
- 繁体中文 /cht
- 阿拉伯语 /ara
站点后台文章产品管理多语言也是独立的,切换文章、产品和商品的多语言实现对不同语言版本的后台内容管理。

3发布多语言站点
注意上线将同时上线每个语言版本,建议多语言站点页面制作完毕再进行上线,每个域名都能访问到所有语言,您可以绑定多个域名进行针对性的推广。注意多语言站点的sitemap地址有所不同,主语言路径不变,多语言的sitemap网站地图文件在对应语言目录下,例如英文站点的sitemap地址示例是www.abc.com/en/sitemap.xml。




