自由元素设计是网站最常见的操作之一,借助自由设计可以实现更灵活丰富的展示效果。以下介绍常见元素操作的使用:
1 空白版块的添加
使用元素设计前必填添加空白版块到页面中,尽管元素可以添加到内置版块里,但并不推荐这样做。响应式内置版块与绝对定位的自由元素搭配时可能因为屏幕的变动导致元素的位置发生偏移。自由元素都采用绝对定位方式,推荐在单独的空白版块里进行设计操作(空白轮播也可以,仅保留背景图的内置轮播)。
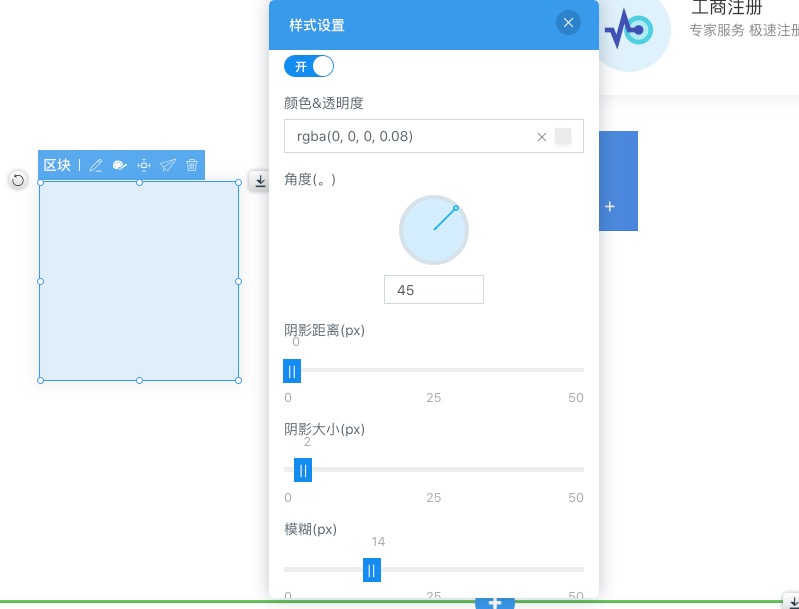
2 元素的边框、背景、圆角、阴影、旋转
常见的元素包括容器、按钮、图片等,样式设置中常见的有边框、圆角、背景等操作,直接设置即可实时看到效果。背景支持渐变背景、图片背景、纯色背景。拖拽旋转按钮即可对元素执行旋转操作(不支持IE等老式浏览器)。
当圆角等于宽度长度的1半的时候,正方形容器就会变成圆形:
阴影样式常用效果之一,通过调整阴影参数能生成不同的效果,可以查看默认阴影示例容器
3 元素层级、复制、多选与对齐
默认后添加的元素层级比现有元素层级高,如果想调整层级,选中元素右键进行层级操作。
元素右键同样可以进行复制操作,直接复制将在当前版块执行复制。复制到剪贴板则可以将剪贴板中的元素添加到其他版块或者是其他页面。
选中单个元素后按住ctrl或者shift键点击其他元素可以执行多选,多选后元素可以进行对齐或者复制等操作,借助对齐能够快速将零散的元素完成对齐设计。
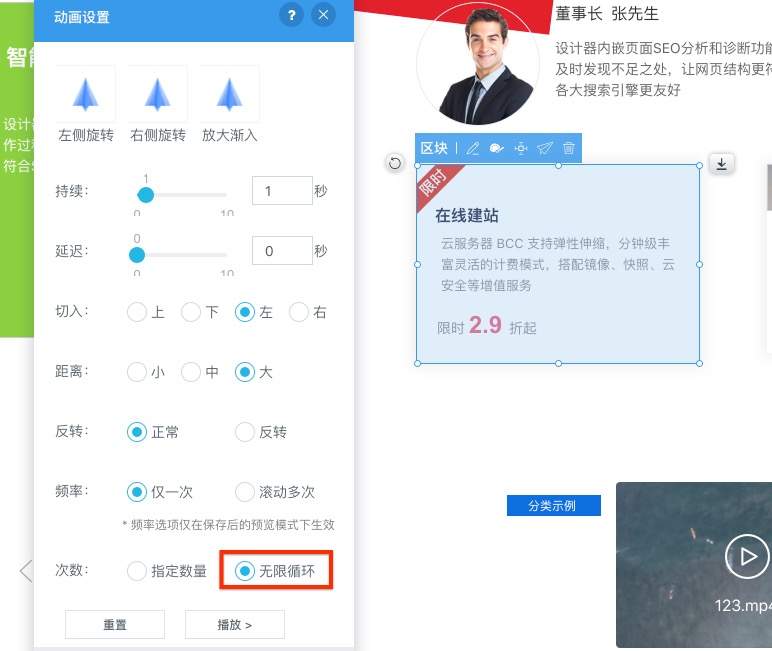
4 元素动画
选中元素可以设置元素入场动画,如果将动画执行次数设置为无限循环,动画触发后将一直循环执行,可以搭配延迟时间和动画执行时间来设计不同的效果。
原文出处 https://aipage.baidu.com/guide-detail/BQak4GrB